こんにちは、イラストレーターのi沢(アイザワ)です。
Canvaでデザインをしていると、文字や画像の配置がなんとなくズレて見える…なんてことありませんか?
そんなときに便利なのがガイド線です。どんなデザインソフトにも大体実装されている機能で、プロのデザイナーなら当たり前に使用していますよね。
このブログでは、Canvaでガイド(目安線)を表示する方法と、整列や配置をキレイにするコツを初心者の方にもわかりやすく解説します。
Canvaのガイド線って何?どんなときに使う?
ガイド線とは:
要素を整列させるための目安線です。
大抵の場合、印刷物や完成品には表示されません。
使用シーン例:
- 文字を中央に配置したいとき
- ページの中央を知りたいとき
- 複数の要素の間隔を揃えたいとき
オブジェクトがどこかに揃っていることで、
デザインが垢抜けてプロっぽい整ったデザインになります!
デザインが垢ぬけない…素人感がある…と感じたら
ぜひ要素を揃えるところに注目してみてください!
Canvaでのガイド線についての操作方
Canvaでのガイド線の出し方(数値入力)
✅ PCブラウザ版の場合
編集画面のファイル > 設定 > ガイドを追加する

好きな設定にして「ガイドを追加する」
数値を変更している間、デザイン画面に出ている紫の点線がガイド線です。

紫の点線が実線になればOK。
下図は、列4、ギャップ0、余白0で引いたガイドです。

✅スマホアプリの場合
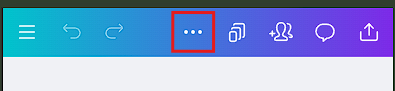
編集画面上部の「…」 > 設定 > ガイドを追加する

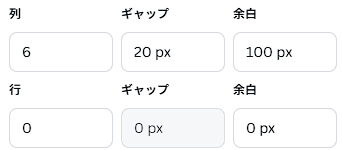
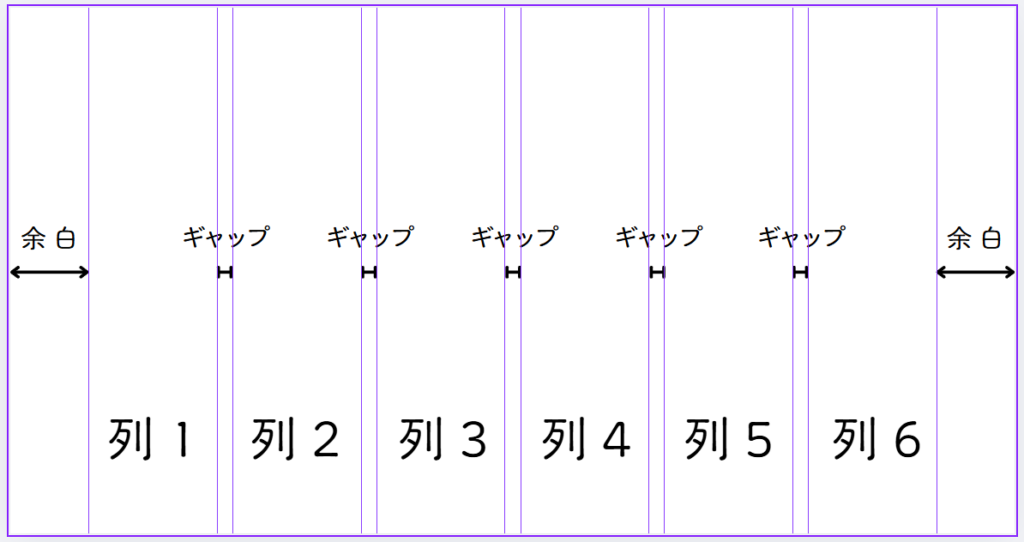
数値の説明

数値だけだとよくわからないな…
結構とっつきにくいのが、列/行、ギャップ、余白という数値設定。
ガイドは手動でも直すことが出来ますが、
数値入力することで自動で均等に配置してくれるので数値でバシッと引いてしまうのがおすすめです。
列/行
何列分、何行分のガイドを引くか。
※余白とギャップで作られる列数、行数はカウントされません。
ギャップ
列と列、行と行の間に出来るスキマの数値。
余白
列なら左右、行なら上下につく余白の数値。
ガイド線を使った例



結局どう使うんだろう?
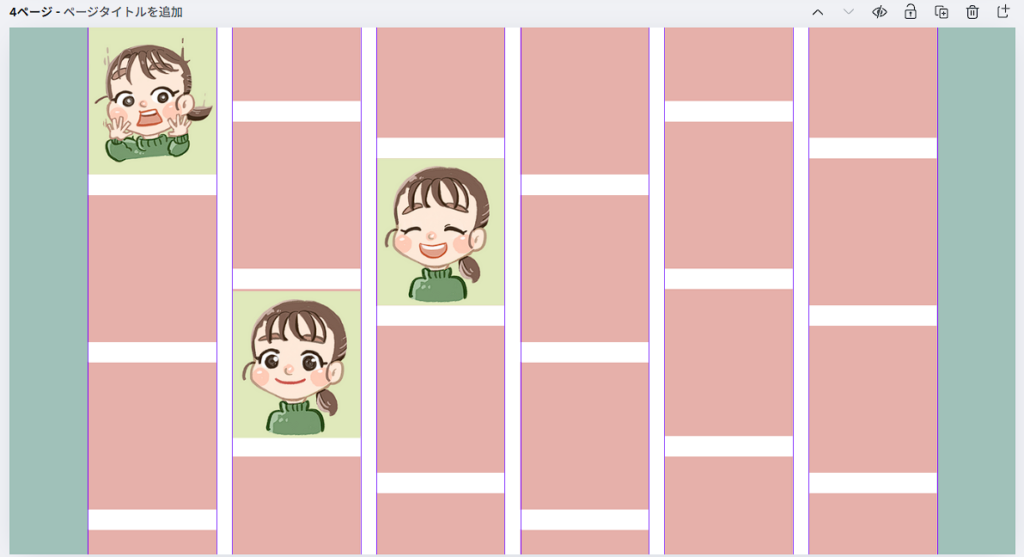
例えばこんな感じのデザインにしたいときには便利かもしれません。
列同士は均等に配置されているのでバランスもばっちり!

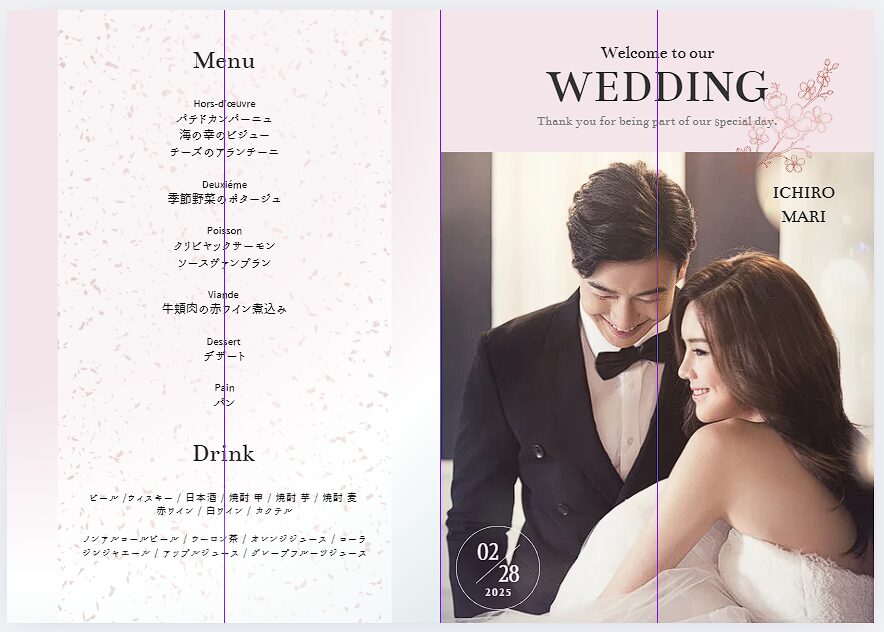
こちらは先ほども登場したデザイン。
A4の見開きなのですが、左右のページそれぞれの中央を取ってデザインしたいことも多々あるので、
左のガイドは左ページの中央、右のガイドは右ページの中央、真ん中のガイドはページの境界線となるようにガイドを引いて作業したりします。


ガイド線に合わせる方法
ガイド線を引いたはいいけど、どうやって合わせるのか?
揃えたいオブジェクトを選択。
ドラッグ&ドロップでガイドあたりに持っていくとピタッと吸い付きます。(スナップ)
Canvaはデフォルトで色々な部分にスナップしてくれるので少しわかりづらいですが、
スナップ先は「ピンク」で表示してくれますので、
オブジェクトを動かして、ガイドが紫→ピンクになった場所が「ガイドに合わせて配置している」場所になります。
他のオブジェクトの端や中央に揃える時にも、同じようにピンクの点線が表示されています。
この動画だと、ガイドに合わせる直前に点線が出ていますが、
下のテキストオブジェクトの中央と合わせるための点線となります。

なるほど!
いろんなところに自動スナップしてくれるから、
Canvaで作ると垢抜けた見やすいデザインが多いんだね。
Canvaでのガイド線の出し方(手動)
数値入力以外にも手動でガイド線を引くことが出来ます。
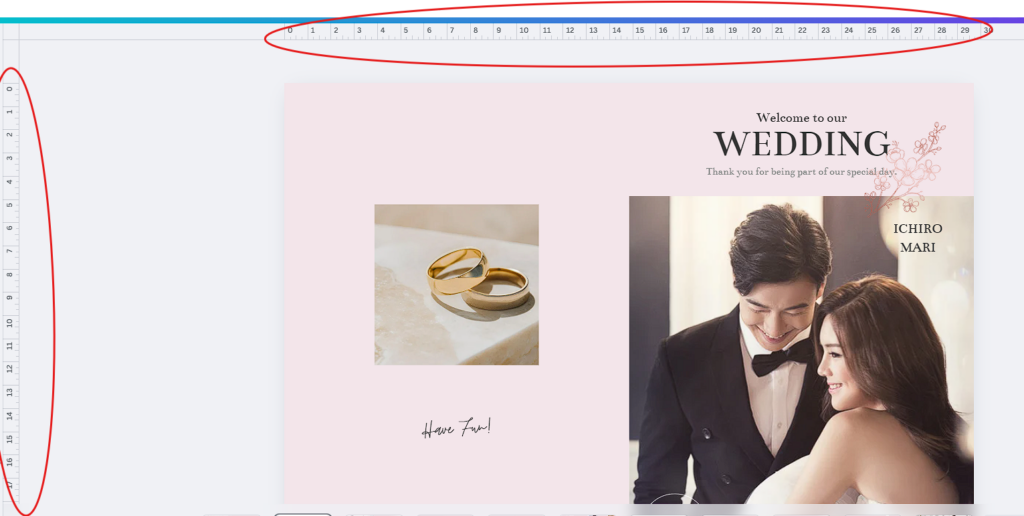
編集画面のファイル > 設定 > 定規とガイドを表示
画面の上と左にルーラーが表示されればOKです。

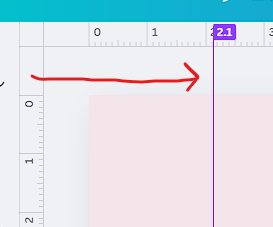
ルーラーからドラッグ&ドロップで配置したい場所に持っていく。
離すとガイド線が引かれます。

例えば、既に配置してあるオブジェクトに合わせてガイドを引きたいときなどに便利です。
Canvaでのガイド線の修正方法
ガイドを選択し、ドラッグ&ドロップで動かせます。
ただし、ガイドがロックされている場合は触れませんので下記の方法で解除してください。
編集画面のファイル > 設定 > ガイドをロック
※チェックが入っているとロック状態です。
※ガイドを表示している時だけロックのON/OFFが出来ます。
Canvaでのガイド線の消し方
編集画面のファイル > 設定 > ガイドをクリアする
ガイドはすべてのページに同じものが引かれますので、
クリアした場合すべてのページのガイドが削除されます。
Canvaでの整列機能の使い方
ガイド線の使い方が分かったところで、整列機能の紹介です。
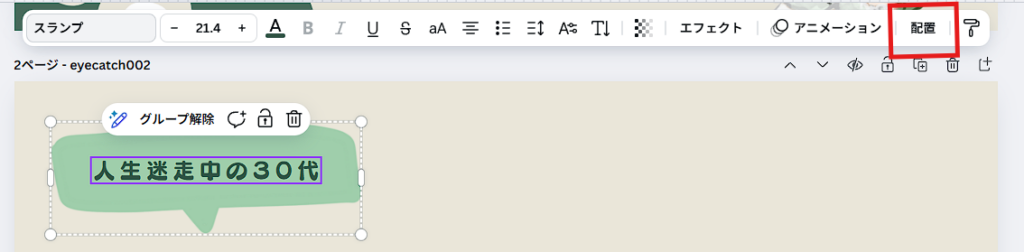
オブジェクトを選択した際に、「配置」ボタンで開くメニューでオブジェクトの一括整列ができます。

例えばバラバラなオブジェクトを揃えたいとき。
下の手順でオブジェクト同士を綺麗に整列させることが出来ます。
- 揃えたいオブジェクトをすべて選択
- 「配置」
- 揃え方を選択
- (選択しているオブジェクトの端または中央にすべてのオブジェクトが揃う挙動です。)
- 均等配置方法を選択
- (選択しているオブジェクトの端から端までの大きさに合わせて均等に配置させます。)
※「整列する」はオブジェクトの位置関係によって自動で整列してくれます。
大体中央揃え+均等配置の挙動になりますが、ブロック配置になることもあります。

これはややこしい~~!!!実際に触ってみるしかないね!
オブジェクトを1つだけ選択すると、ページが基準になるので、
ページに対して整列させたいときには1つだけ選択して調整しましょう。
先ほど紹介した、手動でガイド線に合わせる方法でも整列できますが、
複数のオブジェクトを揃えたい場合はこちらの方が早いのでオススメです。
A4の見開きデザインのように「ページに揃ってしまうと困る」場合は、
①一旦オブジェクト同士を整列させてから、グループ化
②そのグループを手動でガイドに合わせる
という方法が簡単に感じました。
ご自身のやりやすい手法を見つけてみてください!
より整ったデザインに仕上げるコツ
プロが意識することは「余白」と「整列」と「統一感」です。
余白を均等にする
オブジェクト同士の間隔(余白)を一定にすることで
見やすくて綺麗なデザインに見せることが出来ます。
「個性的」にしたい場合でも一旦綺麗なデザインで配置してみることをおすすめします。
崩して個性的にするのはその後からの方が基本に立ち返りやすいと思います。
「デザインは引き算」という話でもないですが、
読ませたいもの、見せたいものの周りにはある程度の余白を設けてある方が見やすくなります。
整列
ガイドや整列機能を使って、オブジェクト同士を整列させましょう。
一見揃ってないようなデザインでも、離れた場所のオブジェクトに揃っていたりするので、
見やすいなと思うデザインをよく観察してみると良いかもしれません。
デザイナーはほとんどが情報収集の時間です。
統一感
”揃える”というワードに含まれますが、
フォントを揃える、位置を揃える、大きさを揃える、色を揃えるなど、
どこかを揃えることでデザインが一気に垢抜けます。
私も良くやってしまいますが、
好きな色を全部使いたい!と思ってとりあえず配置してみるとごちゃっとしてきます。
たくさんの色の中を使っているデザインでも、
プロはトーンを揃える、明るさを揃えるなど
実は揃っていることがあったりするのでこれもよく観察してみましょう。
私も日々勉強です!
まとめ
- Canvaのガイド線は無料プランでも使える便利機能
- 整列の精度が上がるので、デザインの仕上がりが一気にプロっぽくなる
- 一発で揃える「整理機能」を活用して時短も可能
- ルーラーと一緒に活用して、整った美しいレイアウトを作ろう!
ここで紹介した機能を使用して、垢抜けデザインにチャレンジしてみてくださいね!